04.04.2017 Подключаемся к MapServer WMS с помощью Leaflet
Вступление
Как и в предыдущей статье, здесь пойдет речь об использовании WMS службы из веб-приложения. Поэтому, если вас интересуют подробности настройки WMS службы с использованием MapServer, то вы можете ознакомится с более ранними статьями по данной теме: Установка и начальная настройка MapServer и Подключаем MapServer к MS SQL, Изучаем и экспериментируем с MapServer, Настройка WMS сервиса на платформе MapServer.
Также не будет лишним ознакомиться с предыдущей статьей, в которой идет речь о создании WMS клиента средствами OpenLayers. А сейчас по традиции зададимся следующим вопросом.
Что такое Leaflet?
По заверениям разработчиков-создателей, Leaflet - JavaScript библиотека с открытым исходным кодом для создания интерактивных карт с поддержкой мобильных устройств. Содержит практически все необходимое для разработок в области веб-ГИС и веб-картографии.
Leaflet создана простой, производительной и удобной в использовании. Она хорошо работает на всех основных настольных и мобильных платформах и может быть расширена посредством множества плагинов. Библиотека имеет прекрасный, легкий в использовании и хорошо документированный API, а также простой, читаемый исходный код, так что содействие в разработке будет доставлять вам удовольствие.
Подключаемся к MapServer WMS с помощью Leaflet
Настройку MapServer выполним как в предыдущей статье Подключаемся к MapServer WMS из OpenLayers. Ради удобства приведу этот map-файл (который должен быть расположен в каталоге ms4w\Apache\htdocs\mydemo) и в данной статье:
MAP
NAME "WMS"
IMAGETYPE PNG
EXTENT -180 -90 180 90 # Geographic
SIZE 800 400
IMAGECOLOR 220 221 239
SYMBOLSET "./symbols/symbols.txt"
WEB
METADATA
wms_title "WMS Demo"
wms_abstract "Demo WMS Server"
wms_onlineresource "http://localhost:8888/cgi-bin/mapserv.exe?map=../htdocs/mydemo/wms_ol.map&"
wms_srs "EPSG:4326"
wms_getfeatureinfo "http://localhost:8888/cgi-bin/mapserv.exe?map=../htdocs/mydemo/wms_ol.map&"
wms_featureinfoformat "text/plain"
wms_enable_request "*"
END
END
PROJECTION
"init=epsg:4326"
END
LAYER
NAME "pop_places"
TYPE POINT
STATUS ON
####
CONNECTIONTYPE OGR
CONNECTION "MSSQL:server=.\SQLEXPRESS;trusted_connection=yes;database=MySpatialDb;tables=ne_10m_populated_places(ogr_geometry)"
####
PROJECTION
"init=epsg:4326"
END
CLASS
NAME "Pop Places"
STYLE
COLOR 10 100 50
SYMBOL 'circle'
SIZE 6
END
END
PROCESSING 'CLOSE_CONNECTION=DEFER'
METADATA
wms_title "Popular Places"
wms_abstract "Popular Places of the world"
wms_srs "EPSG:4326"
wms_include_items "all"
wms_enable_request "*"
END
END # layer
LAYER
NAME "world_poly"
TYPE POLYGON
STATUS ON
####
CONNECTIONTYPE OGR
CONNECTION "MSSQL:server=.\SQLEXPRESS;trusted_connection=yes;database=MySpatialDb;tables=tm_world_borders_simpl(ogr_geometry)"
####
PROJECTION
"init=epsg:4326"
END
CLASS
NAME "The World"
STYLE
COLOR 240 240 240
OUTLINECOLOR 100 100 100
END
END
PROCESSING 'CLOSE_CONNECTION=DEFER'
METADATA
wms_title "World Map"
wms_abstract "World Map Countries"
wms_srs "EPSG:4326"
wms_include_items "all"
wms_enable_request "*"
END
END # layer
ENDТеперь нам нужно создать html страницу с JS-кодом для создания WMS клиента. Первым делом, скачаем последнюю версию библиотеки Leaflet. На момент написания этих строк последняя версия - 1.0.3. Архив, содержащий указанную версию библиотеки вы также можете скачать с моего ресурса: Leaflet v1.0.3. Распакуем архив в каталог ms4w\Apache\htdocs\apps\leaflet\lib. А в каталоге ms4w\Apache\htdocs\apps\leaflet создадим html документ с именем index.html и следующим содержанием:
<!doctype html>
<html lang="ru">
<head>
<link rel="stylesheet" href="lib/leaflet.css" type="text/css">
<style>
html, body {
margin:0;
padding:0;
height:100%;
}
#info {
position:absolute;
z-index:500;
background-color:#cce6ff;
right:0;
}
#map {
height:100%;
}
</style>
<script src="lib/leaflet.js" type="text/javascript"></script>
<title>Мой Leaflet WMS клиент!</title>
</head>
<body>
<div id="map" class="map">
<div id="info">Мой Leaflet WMS клиент!</div>
</div>
<script type="text/javascript">
var mymap = L.map('map').setView([37.41, 8.82], 4);
var osm = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(mymap);
var wmsLayer = L.tileLayer.wms('http://localhost:8888/cgi-bin/mapserv.exe?map=../htdocs/mydemo/wms_ol.map&', {
layers: 'world_poly,pop_places',
crs: L.CRS.EPSG4326,
version: '1.1.1',
opacity: 0.7
}).addTo(mymap);
</script>
</body>
</html>Вызовом метода L.map('map') мы создаем объект карты, указывая в качесве параметра id DOM-элемента div. Также во втором, необязательном аргументе можно указать опции настройки объекта карты. Методом setView([37.41, 8.82], 4) устанавливаем положение (центр) и масштаб карты. В третьем, необязательном параметре можно указать параметры анимации. Метод setView возвращает объект карты, который мы сохраняем в переменной mymap.
В следующей строке происходит создание объекта тайлового слоя по заданному шаблону url, который затем добавляется на карту с помощью вызова метода addTo(mymap).
И в последнем выражении создается тайловый слой WMS по указанному базовому url и параметрам настройки, который передается вторым параметром в функцию L.tileLayer.wms. Рассмотрим наши параметры подробнее:
- layers - обязательный параметр, представляет собой набор слоев, разделенных запятой, которые нужно запросить у службы WMS.
- crs - система координат, которую нужно использовать в WMS запросах. По умолчанию соответсвует системе координат карты.
- version - версия WMS.
- opacity - прозрачность слоя. 0 - полностью прозрачный, 1 - абсолютно непрозрачный.
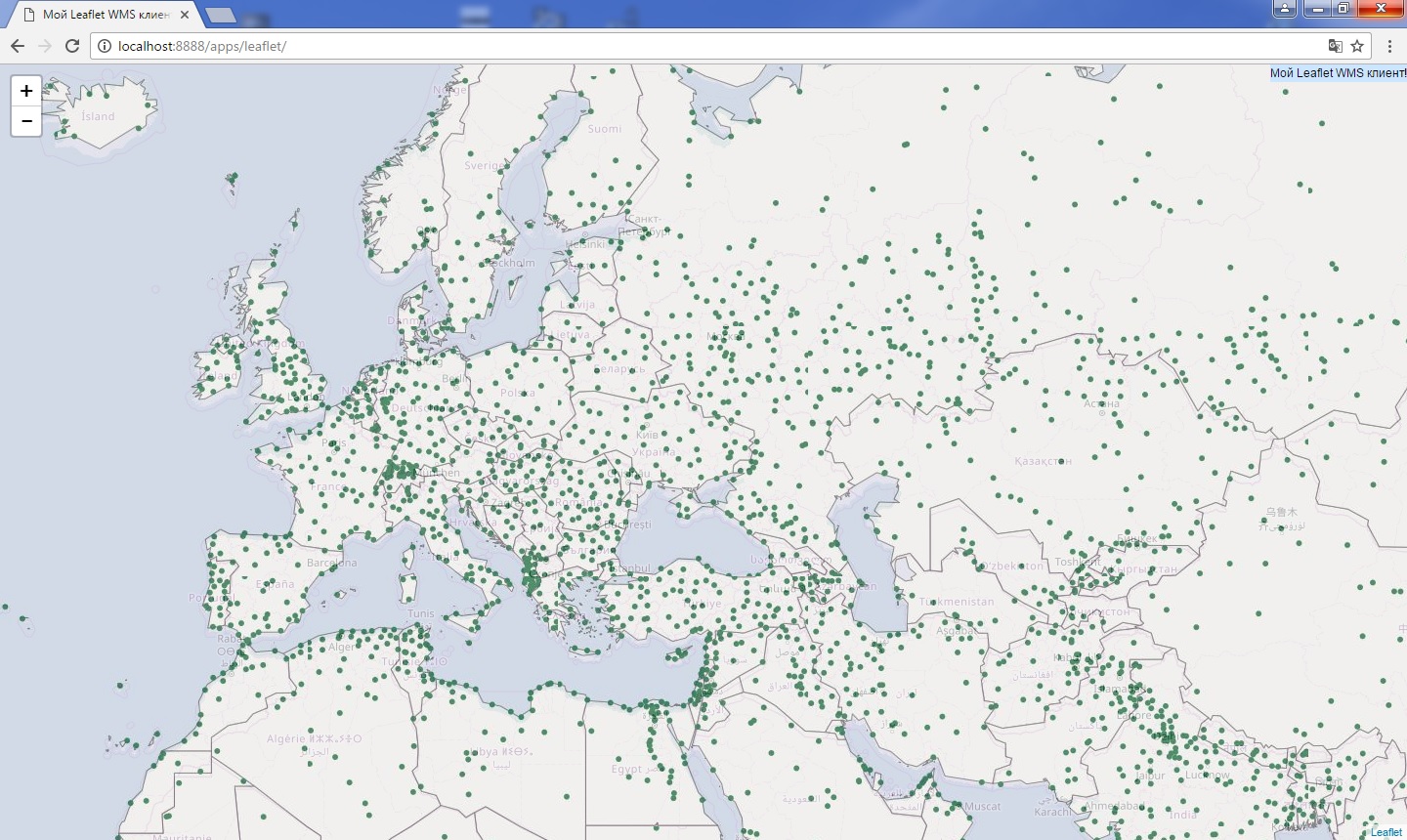
Если загрузить нашу страницу в браузере по адресу http://localhost:8888/apps/leaflet/index.html или http://localhost:8888/apps/leaflet (если документ index.html в настройках веб сервера Apache задан документом по умолчанию), то получим вот такую картину:

Все сразу заработало! Никаких нареканий, в отличии от OpenLayers. Если копнуть несколько глубже, то можно увидеть, что в процессе своей работы Leaflet использует DOM элементы <img> для загрузки тайлов, в то время как OpenLayers загружает изображения и отрисовывает тайлы на элементе <canvas>. Если сравнить возможности этих библиотек, то Leaflet более легковесная (размер минифицированного js-файла меньше почти в 4 раза) и простая в использовании, однако OpenLayers - достаточно зрелая библиотека и содержит очень богатый функционал и достаточно сложное API.
Файлы для загрузки:
- Leaflet v1.0.3 - архив с библиотекой Leaflet версии 1.0.3.
Предыдущие статьи по теме разработки веб-ГИС и настройки MapServer: