03.03.2018 Подключаем и кешируем кадастровую карту в своем веб-ГИС приложении
Вступление
Данная статья будет посвящена практическому применению кеширования с помощью модуля MapCache на платформе MapServer, предназначенной для публикации пространственных данных в вебе. А именно: мы подключим кадастровую карту к нашей простой одностраничной интерактивной карте, а затем с помощью модуля кеширования увеличим скорость загрузки тайлов этой карты. Это будет очень полезный и наглядный пример использования модуля MapCache, т.к. WMS-сервис кадастровой карты временами очень сильно "тупит". Однако, перед использованием WMS-сервиса кадастровой карты в своих ГИС или веб-ГИС приложениях, рекомендую ознакомиться с условиями использования данного сервиса. Данная статья носит исключительно демонстрационный характер.
Подключаем кадастровую карту в QGIS
На данный момент актуальный URL WMS-сервиса кадастровой карты выглядит следующим образом:
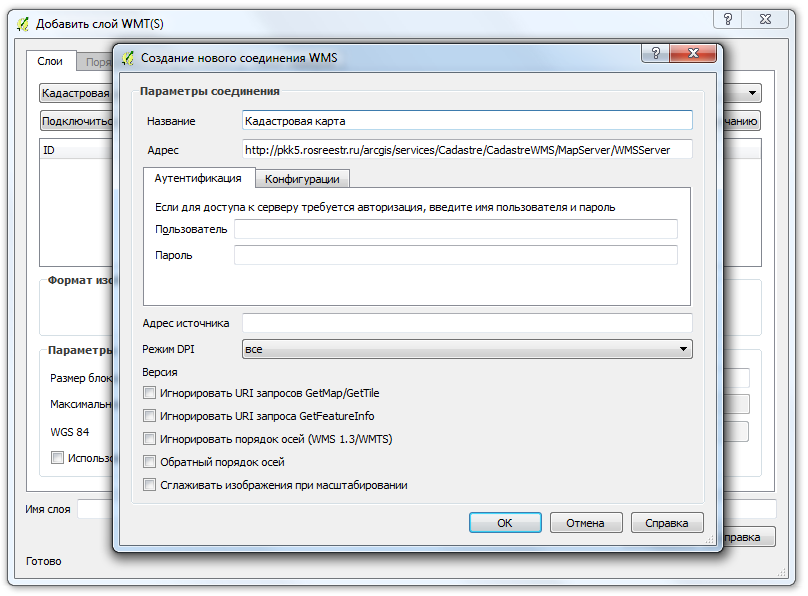
http://pkk5.rosreestr.ru/arcgis/services/Cadastre/CadastreWMS/MapServer/WMSServerВ QGIS в меню выбираем "Слой - Добавить слой - Добавить слой WMS/WMTS" или нажимаем комбинацию клавиш Ctrl+Shift+W. Далее, в появившемся окне жмем кнопку "Создать" и указываем в поле "Адрес" наш URL, как показано на рисунке ниже. В поле "Название" можно указать произвольный текст, например, "Кадастровая карта".

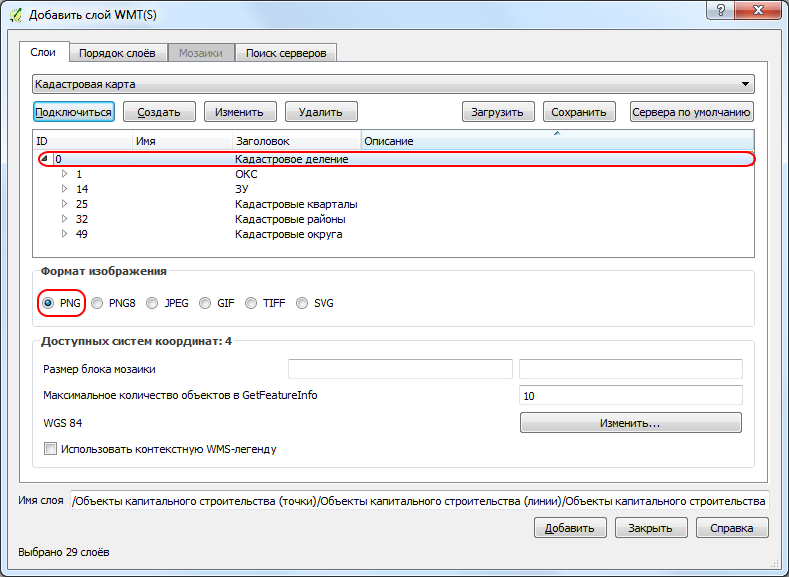
Жмем "OK", затем подключаемся к WMS-сервису кадастровой карты. Меняем формат изображения на PNG, т.к. в нашем демонстрационном веб-приложении мы будем подгружать тайлы кадастровой карты поверх подложки OSM, а для этого нам необходимо обеспечить прозрачный фон тайлов, что возможно сделать в PNG-формате. Также выделяем корневой элемент (с ID=0) в доступных слоях WMS. Данные настройки показаны на рисунке ниже:

Далее, жмем "Добавить" и закрываем окно. Чтобы узнать, какой запрос формируется программой QGIS при обращении к WMS-сервису кадастровой карты, воспользуемся локальным прокси-сервером Fiddler. Программа является бесплатной, так что можете свободно устанавливать и использовать. Итак, устанавливаем и запускаем наш локальный прокси.
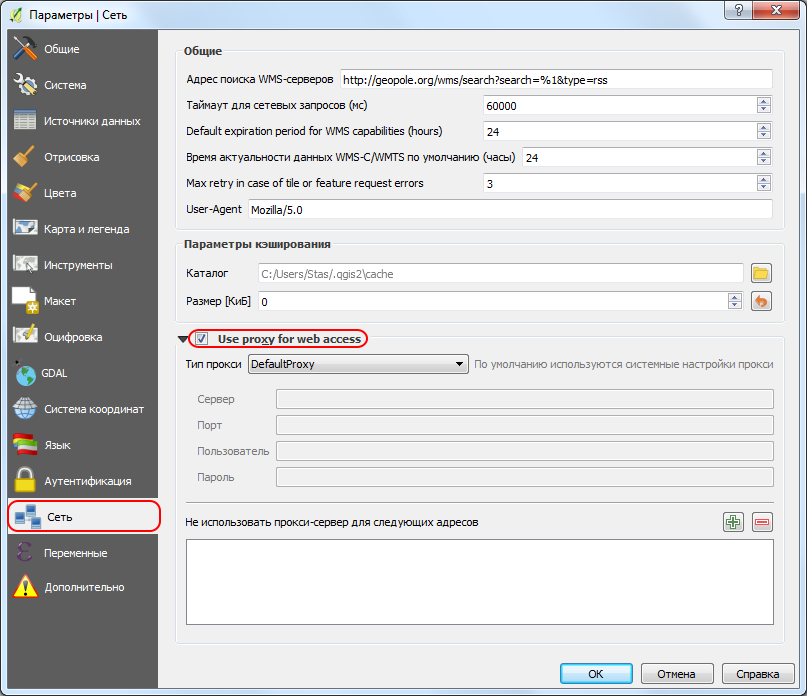
Чтобы настроить QGIS для использования совместно с нашим локальным прокси, откроем окно в меню "Установки - Параметры", далее перейдем на закладку "Сеть" и включим настройку "Use proxy for web access". См. рисунок ниже:

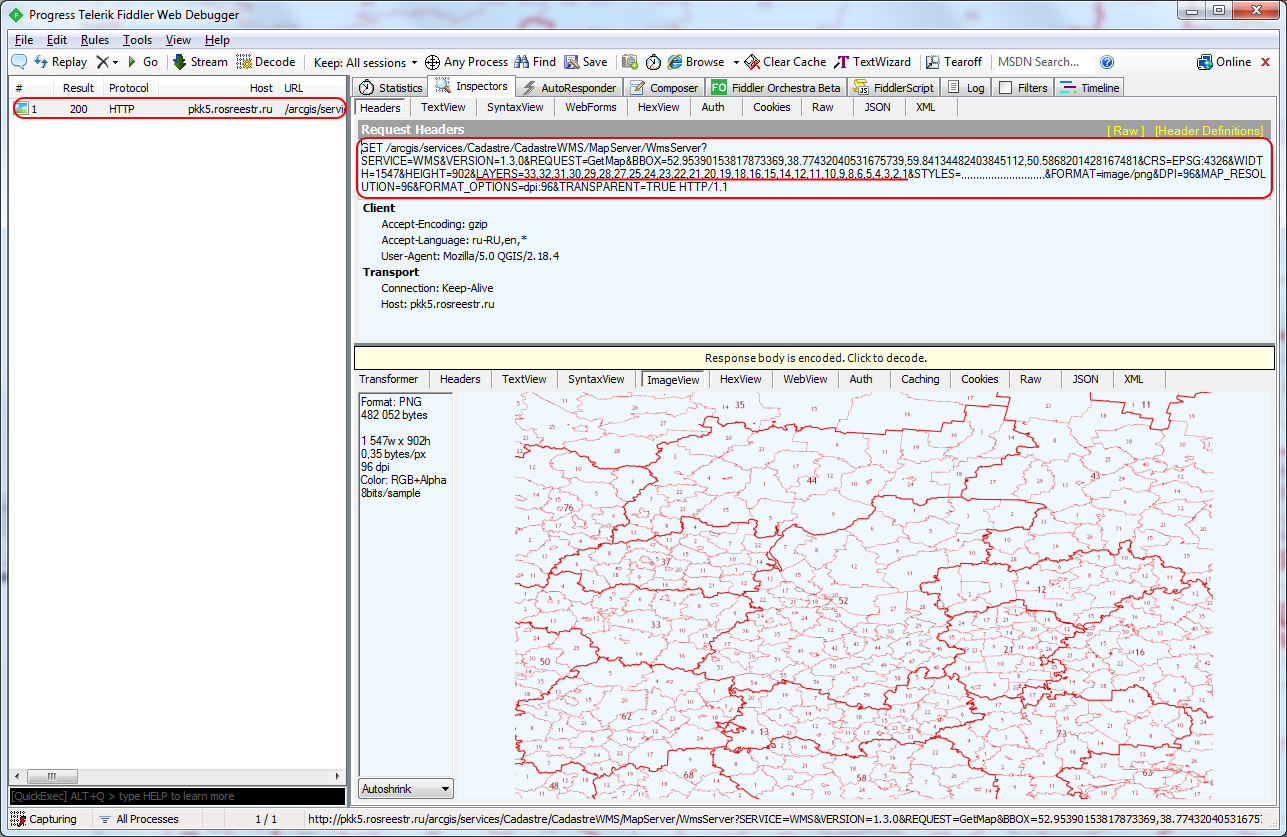
Сохраняем настройки. Теперь подвигаем / помасштабируем нашу кадастровую карту. В программе-прокси Fiddler мы можем увидеть формируемый HTTP-запрос к WMS-службе кадастровой карты. Нажимаем на один из запросов в левой части окошка программы и справа мы получаем подробную информацию по данному запросу, а также можем наблюдать ответ в виде тайла в формате PNG. Обратите внимание, что тайл содержит прозрачный фон. В дальнейшем нас будет интересовать параметр LAYERS в строке запроса.

Создаем простейшее веб-ГИС приложение по использованию кадастровой карты
За основу веб-ГИС приложения возьмем код из предыдущей статьи Настройка тайлового кэширования MapServer с помощью модуля MapCache. Только вместо URL http://localhost:8888/mapcache/ подставим URL нашей WMS-службы кадастровой карты: http://pkk5.rosreestr.ru/arcgis/services/Cadastre/CadastreWMS/MapServer/WMSServer, а вместо значения параметра LAYERS ol_test, подставим значения слоев из HTTP-запроса, как показано на рисунке выше. В качестве подложки по-прежнему используем тайлы OSM. Также я обновил версию библиотеки OpenLayers до версии 4.6.4, центрирование карты в момент запуска выполнил на свой город Белгород и начальный индекс масштаба указал 12. Итак, наш веб-клиент будет выглядеть следующим образом:
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="v4.6.4-dist/ol.css" type="text/css">
<style>
html, body {
margin:0;
padding:0;
height:100%;
}
#map {
height:100%;
}
</style>
<script src="v4.6.4-dist/ol.js" type="text/javascript"></script>
<title>Тест кадастровой карты</title>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
source: new ol.source.TileWMS({
projection: 'EPSG:4326',
url: 'http://pkk5.rosreestr.ru/arcgis/services/Cadastre/CadastreWMS/MapServer/WMSServer',
params: {'LAYERS': '33,32,31,30,29,28,27,25,24,23,22,21,20,19,18,16,15,14,12,11,10,9,8,6,5,4,3,2,1','TILED': true}
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([36.6549, 50.5938]),
zoom: 12
})
});
</script>
</body>
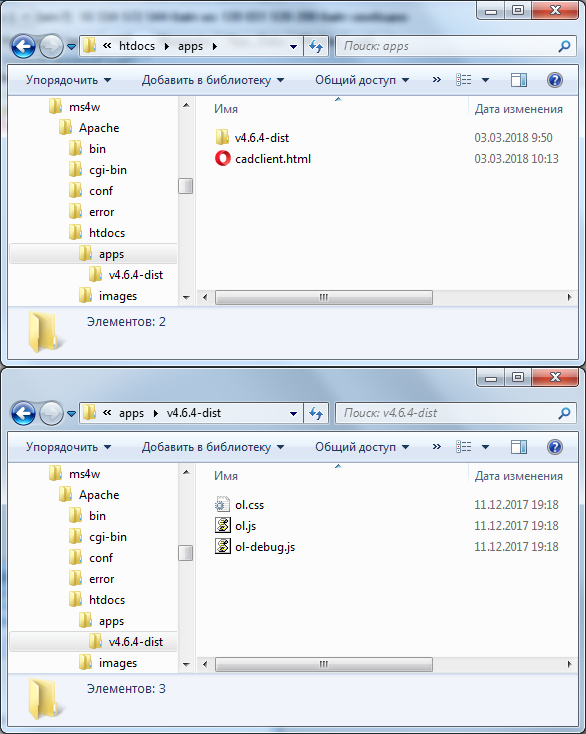
</html>В каталоге ms4w\Apache\htdocs\apps (где ms4w - корневой каталог MapServer) создадим файл cadclient.html и поместим в него вышеуказанное содержимое, а также распакуем архив со свежей библиотекой OpenLayers. У вас должна получиться следующая структура каталогов и расположенных в них файлов:

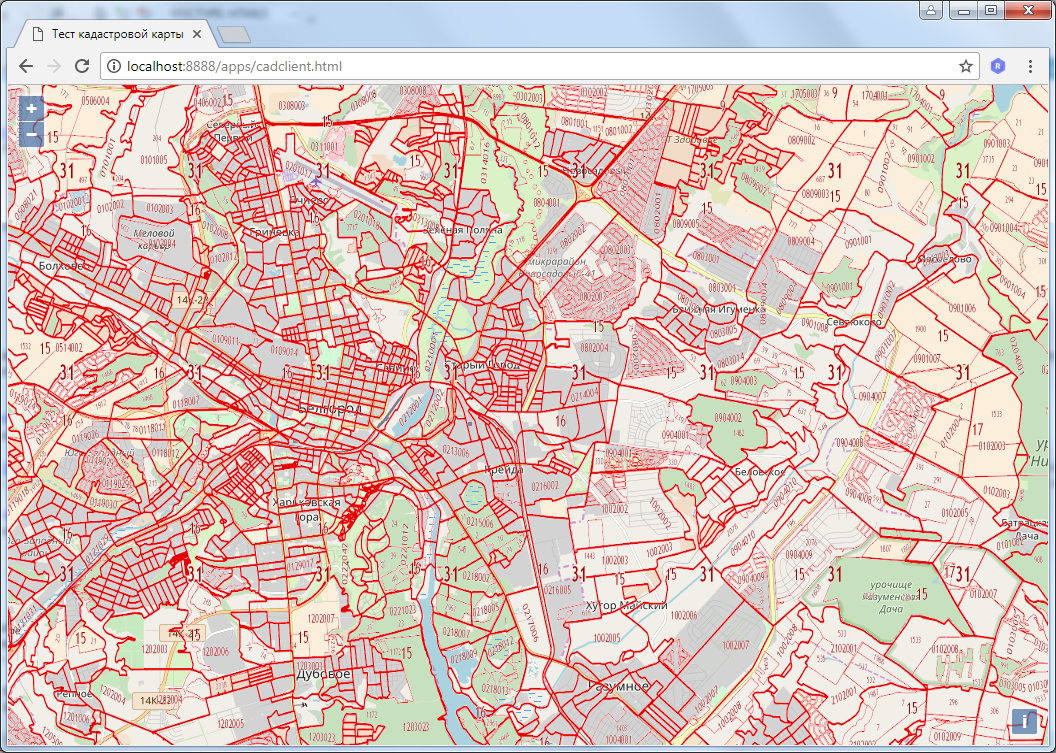
Теперь перейдем по URL http://localhost:8888/apps/cadclient.html и получим карту с кадастровым слоем. В случае, если у вас порт, на котором запущен веб-сервер Apache, входящий в состав MapServer отличается от 8888, то вам нужно указать свой порт. О начальной установке и настройке MapServer вы можете прочесть в моей статье. Итак, результат в браузере показан на скриншоте ниже:

Настройка кеширования кадастровой карты
Собственно, настройка кеширования кадастровой карты выполняется достаточно просто. Если вы знакомы со статьей о кешировании в MapServer, то я вполне уверен, что данную настройку сможете выполнить самостоятельно. Но давайте все же рассмотрим этот процесс. Первым делом, в файл ms4w\apps\mapcache\mapcache.xml добавим новый источник данных (source) и набор тайлов (tileset).
<source name="cad" type="wms">
<getmap>
<params>
<FORMAT>image/png</FORMAT>
<LAYERS>33,32,31,30,29,28,27,25,24,23,22,21,20,19,18,16,15,14,12,11,10,9,8,6,5,4,3,2,1</LAYERS>
<TRANSPARENT>true</TRANSPARENT>
</params>
</getmap>
<http>
<url>http://pkk5.rosreestr.ru/arcgis/services/Cadastre/CadastreWMS/MapServer/WMSServer</url>
</http>
</source>
...
<tileset name="cad">
<source>сad</source>
<cache>disk</cache>
<grid>WGS84</grid>
<grid>g</grid>
<format>PNG</format>
<metatile>5 5</metatile>
<metabuffer>10</metabuffer>
<expires>300</expires>
<auto_expire>600</auto_expire>
</tileset>В блоке "source" необходимо указать параметр "TRANSPARENT", чтобы тайлы в формате PNG имели прозрачный фон, а в блоке "tileset" указан новый параметр "auto_expire", который задает время кеширования тайлов на сервере. В данном случае указано значение 600 секунд. После истечения указанного времени тайлы в кеше будут обновлены. Теперь необходимо рестартовать службу Apache и внести изменения в файл cadclient.html таком образом, чтобы URL указывал на http://localhost:8888/mapcache/, а параметр LAYERS содержал значение "cad" (имя tileset, указанное в конфигурационном файле). Все остальное остается без изменений. Таким образом, обновленный файл cadclient.html выглядит следующим образом:
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="v4.6.4-dist/ol.css" type="text/css">
<style>
html, body {
margin:0;
padding:0;
height:100%;
}
#map {
height:100%;
}
</style>
<script src="v4.6.4-dist/ol.js" type="text/javascript"></script>
<title>Тест кадастровой карты</title>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
source: new ol.source.TileWMS({
projection: 'EPSG:4326',
url: 'http://localhost:8888/mapcache/',
params: {'LAYERS': 'cad','TILED': true}
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([36.6549, 50.5938]),
zoom: 12
})
});
</script>
</body>
</html>Теперь обновим страницу по адресу http://localhost:8888/apps/cadclient.html и можем заметить, что тайлы, которые уже были получены ранее, отрисовываются гораздо быстрее. Для чистоты эксперимента можно почистить кеш браузера и затем перейти в нужном масштабе к тем областям карты, которые ранее уже были получены из WMS-службы кадастровой карты. А в директории ms4w\tmp\ms_tmp\cache\kad\ мы можем наблюдать закешированные тайлы, полученные от WMS-службы. Базовый путь к кешу на диске указывается в том же файле ms4w\apps\mapcache\mapcache.xml в секции <cache name="disk" type="disk">
Статья по начальной настройке кеширования для MapServer: